パワーポイントではこちらが発表するタイミングでどんどんスライドが切り替わるので、あくまで発表者のペースで進んでいきます。
いきなり次の場面に移ってびっくりしたことがある人も結構いるんじゃないでしょうか。
スライド中にボタンを作成し、クリックという動作で次のページや画像などを開くと、見ている人も視覚的に分かりやすい場合があります。
今回は、パワーポイントでボタンを作る方法とちょっとしたデザインを紹介します。

また、パワーポイントには図形の一種として「動作設定ボタン」という動作があらかじめ設定されているテンプレートも用意されているんです。
こんなボタンを作る

この記事の内容
パワーポイントでボタンを作る方法
パワーポイントのボタンは、図形にハイパーリンクを設定することで作ることができます。
ハイパーリンクでボタンを作る
ボタンを作るといっても標準の機能のみなので、比較的簡単に作成することができます。
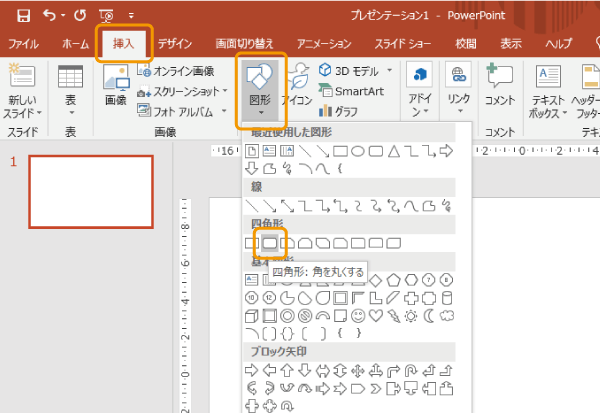
まずは、ボタンの元となる図形「挿入」タブの「図形」一覧から選択します。


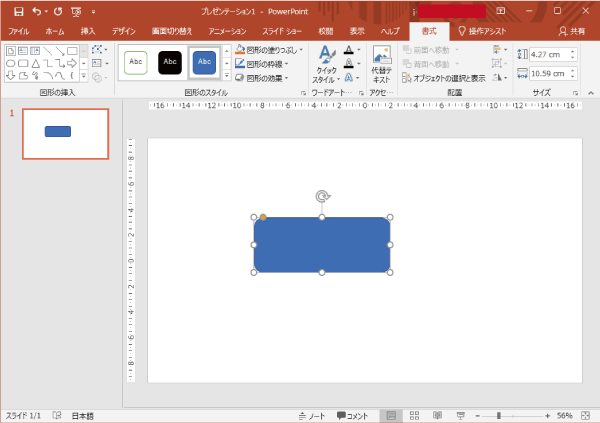
ドラッグで任意の大きさのボタンを作成したいスライドに挿入します。

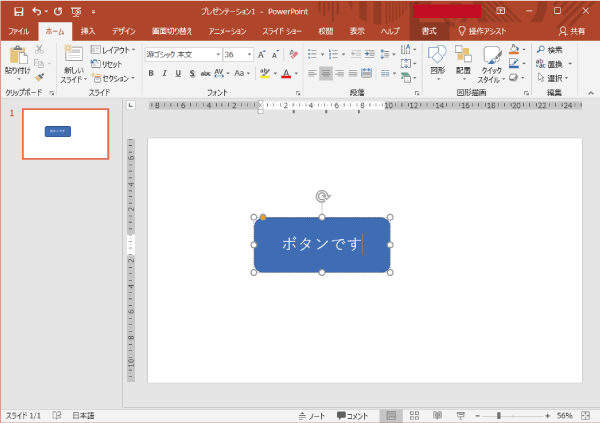
図形をダブルクリックするか、右クリックメニューの「テキストの編集」から図形にボタンとしての文言を追加しましょう。(なくても大丈夫です。)

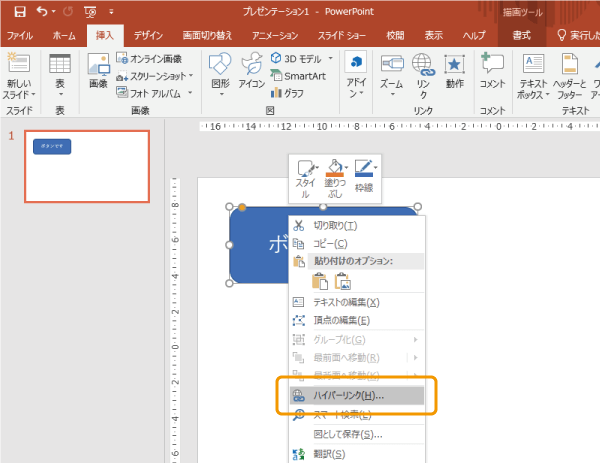
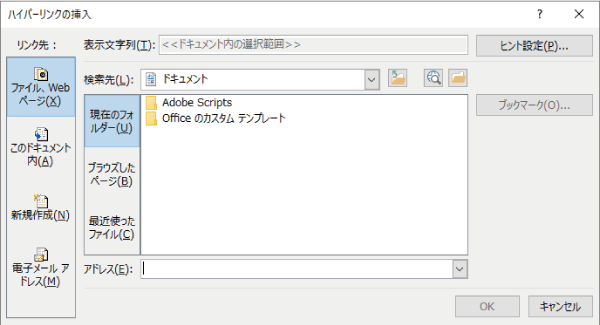
図形の上で右クリックし、メニューから「ハイパーリンク」をクリックします。

ハイパーリンクとして、ボタンをクリックした時に行う動作(開くファイルやページ)を設定しましょう。
もちろん、字の大きさや色などは自由に変更が可能です。
スライドを移動するボタンの場合は「このドキュメント内」から選択しましょう。

設定が完了したら、スライドショーを実行してハイパーリンクが正しく設定できているか確認しましょう。(編集画面のままではリンクが機能しません。)

動作設定ボタンを利用する
「動作設定ボタン」というパワーポイントでデフォルト用意されているボタンもあります。
見た目がすでに設定してあるので、手っ取り早くボタンを作る場合にはとても便利です。
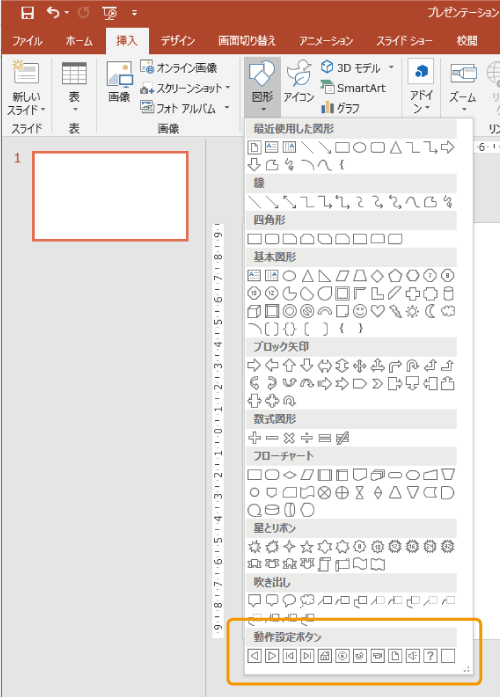
動作設定ボタンは「挿入」タブの「図形」一覧の1番下に表示されています。

動作設定ボタンの種類は下記の内容で12種類あります。
| 種類 | 概要 | クリック時の初期設定 |
|---|---|---|
 | 戻る/前へ | 現在の前のスライドへ移動する |
 | 進む/次へ | 現在の次のスライドへ移動する |
 | 最初に移動 | 最初のスライドへ移動する |
 | 最後に移動 | 最後のスライドへ移動する |
 | ホームへ移動 | 最初のスライドへ移動する |
 | 情報の取得 | なし |
 | 戻る | 最後に表示したスライドに戻る |
 | ビデオ | なし |
 | ドキュメント | なし |
 | サウンド | なし |
 | ヘルプ | なし |
 | 空白 | なし |
ボタンのリンク先として相応しいデザインを選択しましょう。
ユーザーが指定する必要がないものは、すでにデフォルトとしてハイパーリンクが設定されています。
その他のボタンの動作の設定は、「ハイパーリンクでボタンを作る」で記載した方法とまったく同じ手順でOKです。

パワーポイントのボタンのデザイン変更
作成したボタンを、よりボタンとして分かりやすいデザインに変更しましょう。
ここからは、好みによると思うので、作成中のスライドにあったものを設定しましょう。

ボタンの例を何点か紹介します。
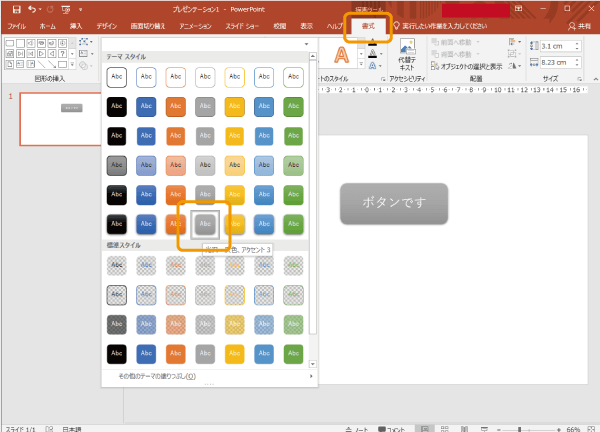
灰色のPCで一般的なボタンのデザイン
もっとも視覚的にボタンと分かりやすいデザインのボタンです。
図形の「書式」タブの「図形のスタイル」一覧から「光沢 – 灰色、アクセント3」を選択すれば、PCに一般的なよくあるボタンのデザインになります。
見慣れている分、ぐっとボタン感がでます。

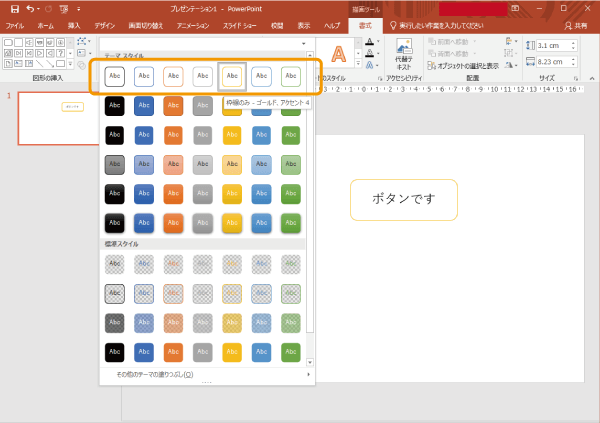
WEBページでよく見かけるボタンデザイン
「枠線のみ」のスタイルを設定すると、WEBページなどでよく見かかるデザインとなり、ボタンとして認識しやすいです。

まとめ
パワーポイントでボタンを作成する方法を紹介しました。
図形にハイパーリンクを設定することで、ボタンとしての機能を持たせることができます。

動作設定ボタンというテンプレートを使用すれば、視覚的にわかりやすいボタンが簡単に作成することができます。


