Inkscapeでチラシなどのデザインをしている時に、この画像もうちょっと明るくなればいいのにな・・・。って思ったことありますよね?
ぼくは頻繁にあります。
そんな時に、他の画像編集ソフトを開くことなく、画像を明るくする方法を紹介します。
わざわざ他のソフトを立ち上げずInkscapeだけで作業が終わるので、とても効率的です。

僕はこの方法を多用しています!
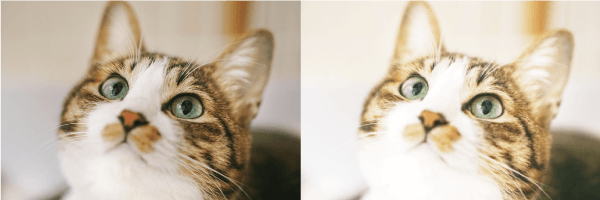
明るくした例

Inkscapeで画像を明るくしよう!
Inkscapeで画像を明るくするには、画像を複製し、スクリーンモードで重ねれば明るくすることができます。
画像を明るくする手順
それでは、実際に画像を明るくする手順を紹介していきます。
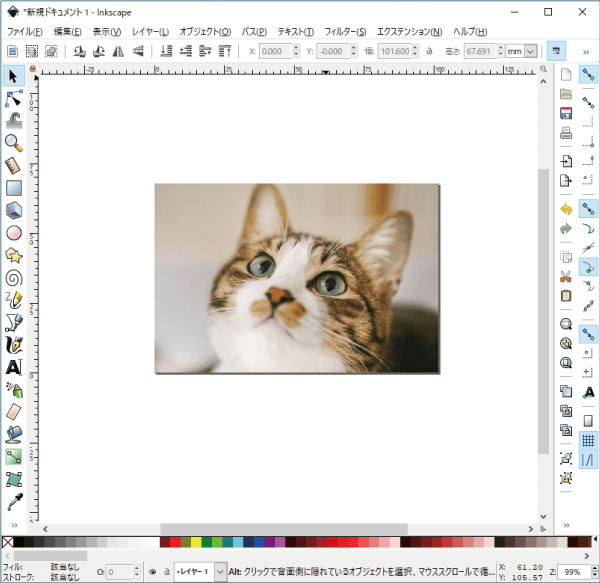
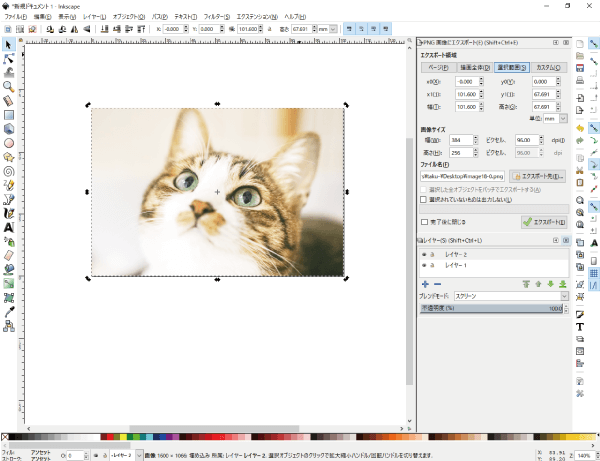
このように、明るくしたい画像をInkscapeで開いたところから進めていきます。

それでは、下記の手順に沿ってやってみてください。
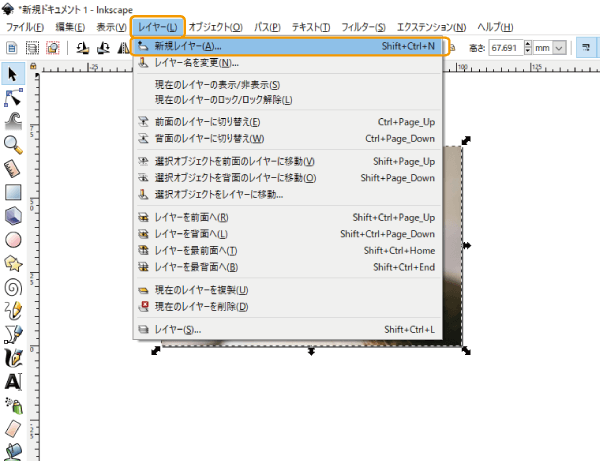
「レイヤー」の「新規レイヤー」をクリック

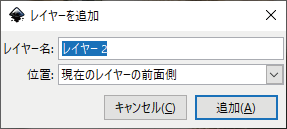
レイヤーの追加で適当な名前を設定し、位置を「現在のレイヤーの前面側」に設定し「追加」をクリック

- 元の画像をコピー(Ctrl+C)する
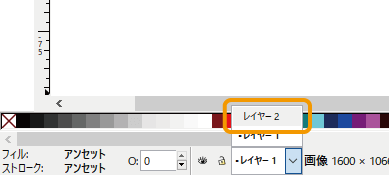
左下の現在のレイヤーを追加したレイヤーに切り替える

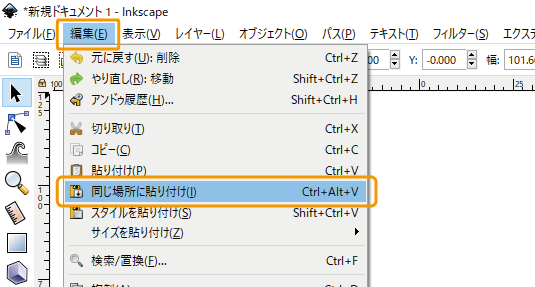
「編集」タブの「同じ場所に貼り付け」をクリック

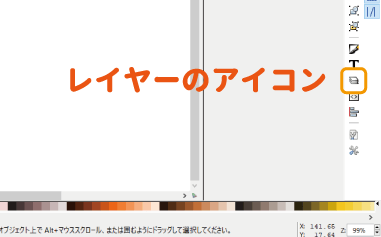
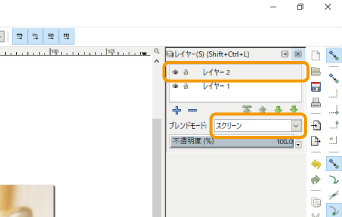
ツールから「レイヤーを表示」を選択しレイヤーオプションを表示する

追加したレイヤーを選択し、ブレンドモードを「スクリーン」に変更する

明るさは不透明度で明るさを調節(不透明度が高いほど明るくなります。)

以上の手順を行えば、画像を明るくすることができます。


結構簡単だと思いません?
明るくする際の注意点
画像を明るくする際には、下記の点に念のため注意しておきましょう。
- 実際の色と異なる場合がある
- コントラストが激しい部分では描写がカクつく場合がある
- ファイル容量が重くなることがある

基本的には気にならないとは思うけど、念のために。
おわりに
Inkscapeで画像を明るくする方法を紹介しました。
画像を明るくするためだけに他の画像編集ソフトをいちいち立ち上げていては面倒です。
ぜひ、この方法を活用してみてください。
圧倒的に楽に画像を明るくすることができますよ。

Inkscapeはやっぱり便利だね!
 【Inkscape】クリップとマスクで画像を好きな形で切り抜き【クリッピングマスク】
【Inkscape】クリップとマスクで画像を好きな形で切り抜き【クリッピングマスク】