Inkscapeで画像を好きな形に切り抜くには、基本的には「クリップ」か「マスク」機能を使用します。
Illustratorでいうところの「クリッピングマスク」にあたります。
クリップ機能を使うことで、全面のオブジェクトで背面のオブジェクトを切り抜くことができ、マスク機能では切り抜いた後の透明度のレベルを調節しながら切り抜くことがきます。
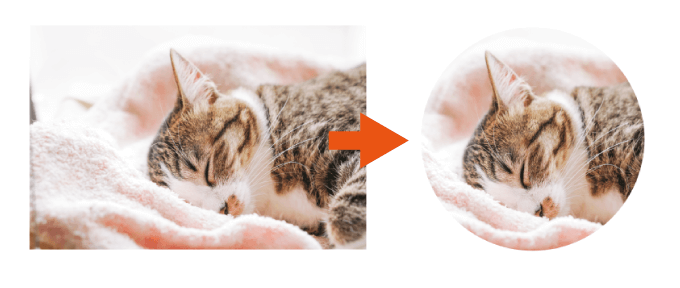
こんな感じに切る抜ける

それぞれの使い方を紹介していきますので、好きな方法を使ってくださいね。

クリップ機能で画像を切り抜く
「クリップ」を使えば、簡単に背面のオブジェクトを前面のオブジェクトで切り抜くとこができます。
トリミングのような単純な使い方もできますが、複雑なデザインのオブジェクト(文字とか)でも切り抜けるのがクリップ機能の良いところです!
クリップで切り抜く手順
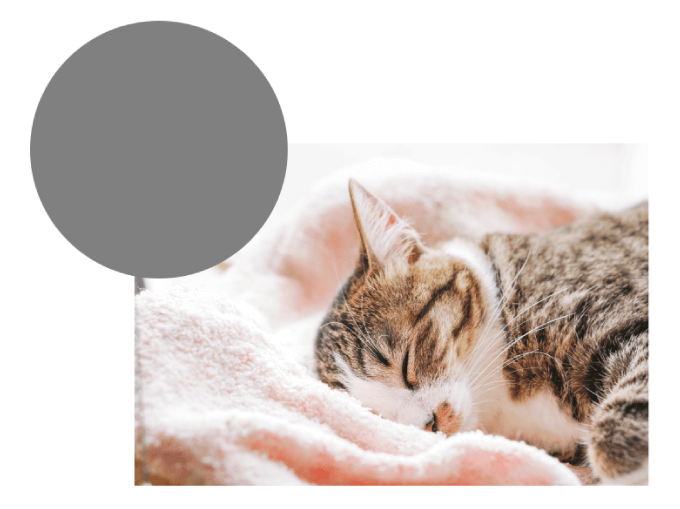
まず、切り抜くための画像を用意し、切り抜く画像の全面に配置します。

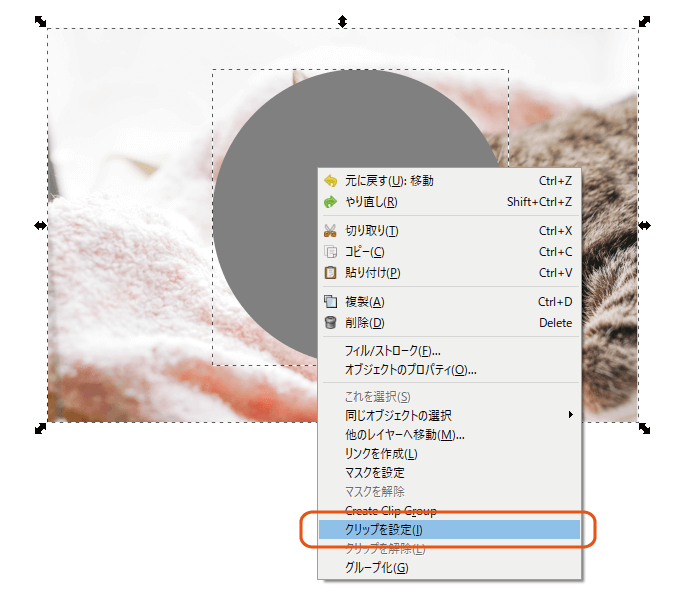
切り抜きたい場所に配置できたら、右クリックメニューから「クリップを設定」をクリックします。

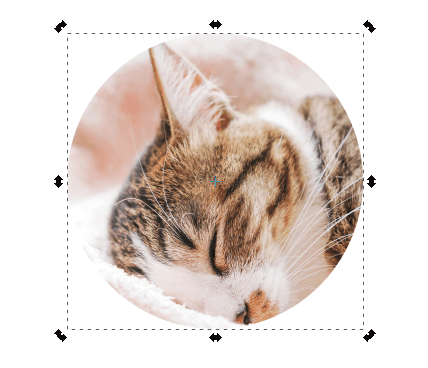
これだけで簡単にすきな形に切り抜くことができます。

元に戻す場合には右クリックメニューから「クリップを解除」をクリックすれば元に戻すことも可能です。
文字などでも切り抜ける
文字でも画像を切り抜くことが可能なので、簡単に好きなデザインを文字に反映させることができます。
通常のオブジェクトと同じように、文字を画像の上に配置してクリップを設定すると、

このように、文字型に背面のオブジェクトを切り抜けます。


マスク機能で画像を切り抜く
「マスク」は、クリップの切り抜きに加え、透明度の概念を追加したようなものです。

マスクで切り抜く手順
マスクでの切り抜きは、クリップの手順とほぼ同じです。
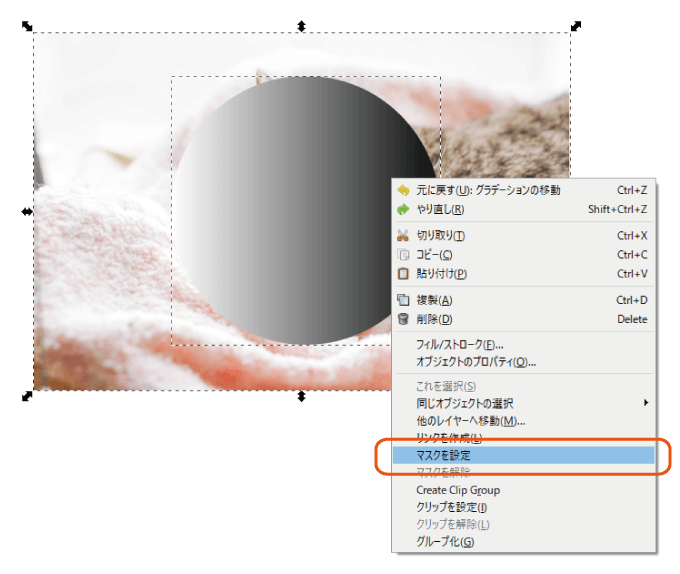
切り抜きたい画像の上に、切り抜きたい形のオブジェクトを配置し、右クリックメニューから「マスクを設定」をクリックします。
この時、グラデーションなどで前面のオブジェクトの色の濃さ(明るさ)に変化をつけておきます。

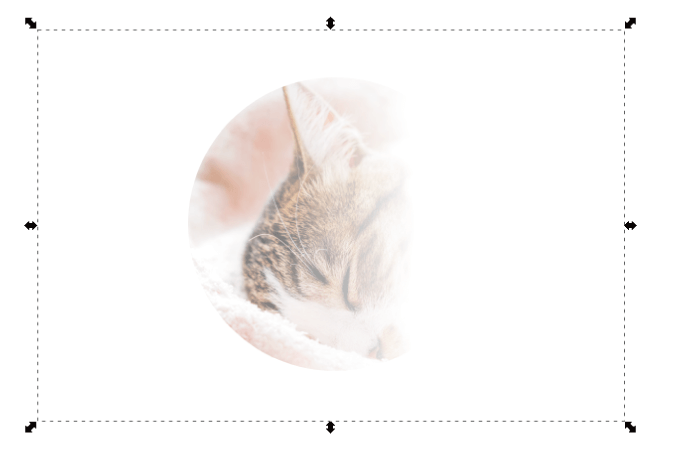
すると、全面のオブジェクトの色の濃さ(明るさ)によって、切り抜かれるオブジェクトの透明度が変化しつつ、画像が切り抜かれます。

グラデーションでレベルを調節
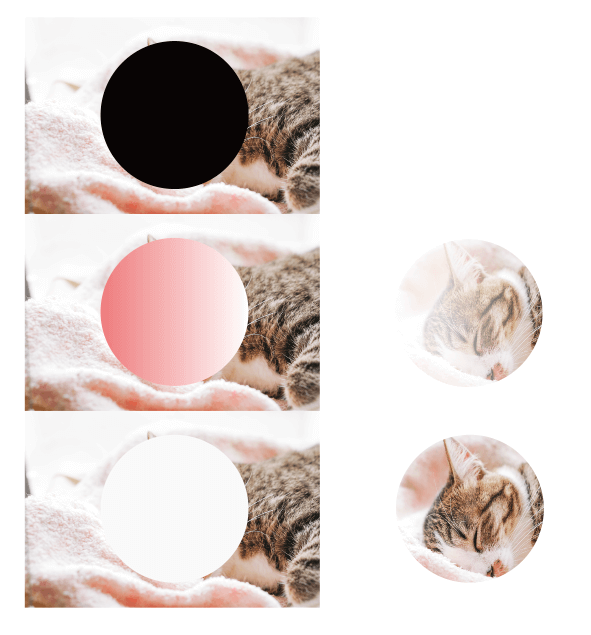
上記の手順で分かるように、マスクで切り抜くと、前面にあるオブジェクトの色によって、切り抜かれた後の透明度が変化します。
明るい色であれば透明度は低く、暗い色であれば透明度が高くなります。
3パターンで比較してみましたので、参考にしてみてください。
透明度の違い

おわりに
Inkscapeで画像を切り抜く基本的な方法を紹介しました。
このクリップとマスクは、かなりの頻度で使用しているめちゃくちゃ便利な機能です。

絶対に使いこなしてください!
 パソコンで年賀状の作り方まとめ|初心者でもできる方法
パソコンで年賀状の作り方まとめ|初心者でもできる方法
 【ワジュンPC】Amazonの格安中古パソコンの購入レビュー【おすすめ】
【ワジュンPC】Amazonの格安中古パソコンの購入レビュー【おすすめ】


