Inkscapeの印刷範囲(ページサイズ)を変更する方法を紹介します。
Illustratorで言うと、アートボードのサイズ変更です。
正しく印刷範囲を設定しないと、印刷物とサイズが合わなくて不要なものが入っていたり、はみ出していたりと、綺麗に印刷することができません。
印刷前やデザインを始める前に、きちんと印刷範囲を指定しておきましょう。

この枠の大きさを変更

Inkscapeで印刷範囲を変更する方法3つ
Inkscapeでは、ドキュメントのプロパティ項目である「ページサイズ」によって印刷される範囲が指定されています。
このサイズを変更することで、印刷範囲を変更することができます。
変更の仕方として、下記の3つのパターンで解説していきます。
- 大きさを入力で指定する方法
- 選択オブジェクトに合わせて変更する方法
- すべてのオブジェクトを含む範囲に変更する方法

サイズを指定して変更する
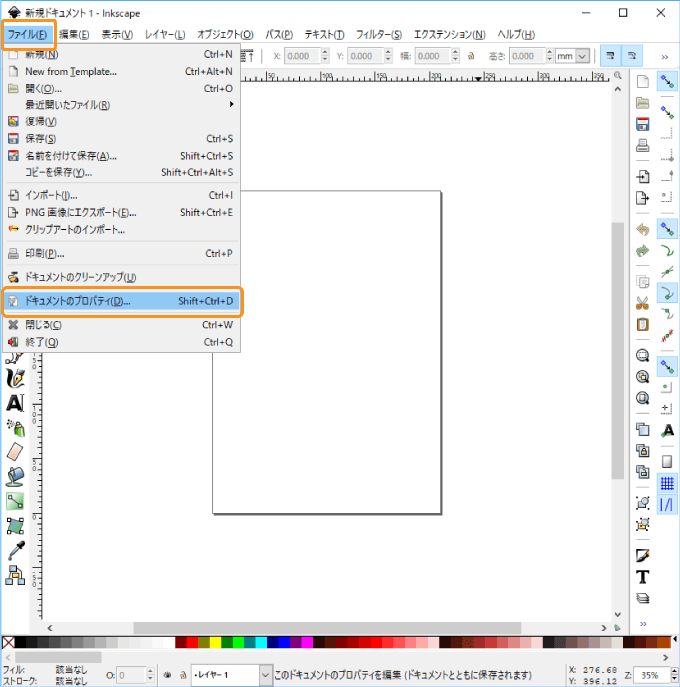
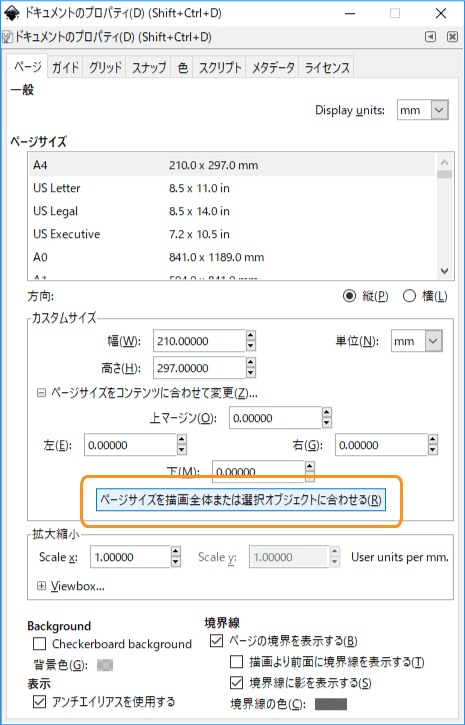
ページサイズを変更するには、「ファイル」タブの「ドキュメントのプロパティ」をクリックします。

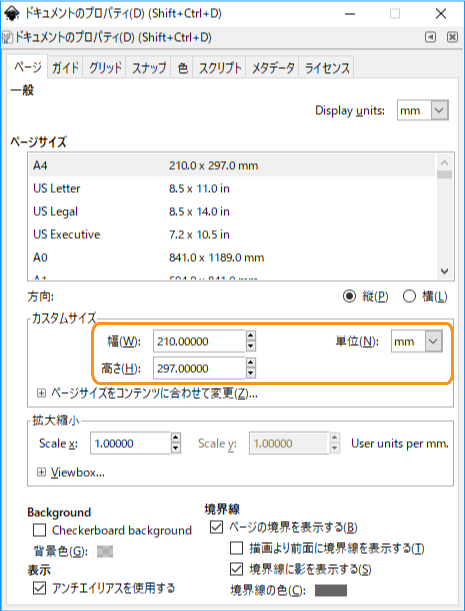
ドキュメントのプロパティウィンドウが表示されるので、「ページ」タブの「カスタムサイズ」内にある「幅」と「高さ」を変更すれば、印刷範囲が変更されます。


選択している画像やオブジェクトに合わせる
ページサイズを直接入力するのではなく、取り込んだ画像などのサイズにぴったり合わせたい場合は、
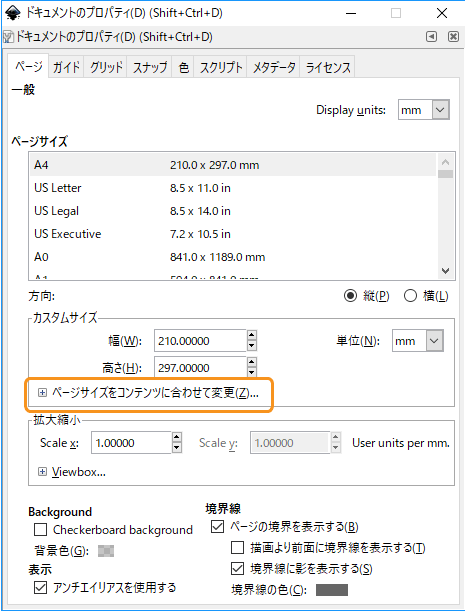
ページサイズを合わせたいオブジェクトを選択した状態で、ドキュメントのプロパティウィンドウの「ページサイズをコンテンツに合わせて変更」をクリックします。

表示された「ページサイズを描画全体または選択オブジェクトに合わせる」をクリックすると、選択しているオブジェクトサイズにページサイズが変更されます。



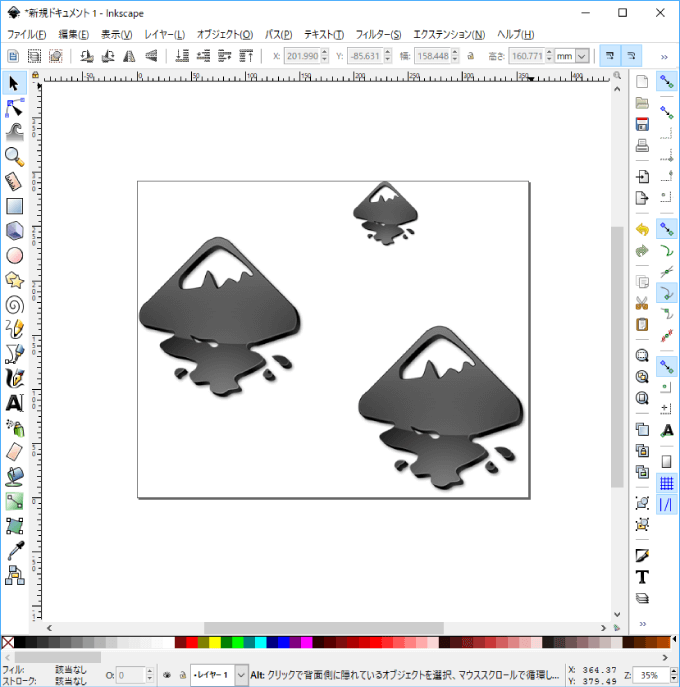
すべてのオブジェクトを含む範囲に変更
選択している画像やオブジェクトに合わせる方法と同じ手順で、
何も選択していない状態のまま「ページサイズをコンテンツに合わせて変更」をクリックすると、
すべてのオブジェクトが含まれる大きさにページサイズが変更されます。


まとめ
ドキュメントのプロパティという聞きなれない項目から変更する必要があるので、初めて使う場合にはどこで印刷範囲を変更するか結構分かりにくいです。
まぁ、一度覚えてしまえば難しいことはないので、しばらく使ってないくて変更方法を忘れてしまったら、またこの記事を参考にしてください。

 【解決】インストールしたフォントがアプリのフォント一覧に表示されない
【解決】インストールしたフォントがアプリのフォント一覧に表示されない
 【Inkscape】クリップとマスクで画像を好きな形で切り抜き【クリッピングマスク】
【Inkscape】クリップとマスクで画像を好きな形で切り抜き【クリッピングマスク】

